한 번쯤 들어봤을 Reset CSS와 Normalize CSS, 무슨 차이가 있을까?
- 개발로그/HTML, CSS
- 2024. 7. 11. 03:14
왜 Reset CSS와 Normalize CSS가 필요한가
웹 개발을 하다 보면 HTML에 아무런 스타일을 작성하지 않았는데도 스타일이 적용된 것을 본 적이 있을 것이다. 이는 브라우저가 HTML 태그들에 대해 기본적으로 적용하는 마진, 패딩, 폰트 크기 등이 있기 때문이다. 문제는 각 브라우저마다 기본적으로 적용하는 스타일이 다를 수 있다는 점이다. 이로 인해 동일한 HTML 코드가 브라우저마다 다르게 보일 수 있다.
이를 해결하기 위해 등장한 개념이 바로 Reset CSS와 Normalize CSS이다. 이 두 개념은 모두 스타일의 일관성을 유지하는 것을 목표로 하지만, 이를 달성하기 위한 방식에 차이가 있다. 이제 Reset CSS와 Normalize CSS의 차이점과 각각의 장단점을 살펴보자.
Reset CSS의 목적과 기능
Reset CSS는 브라우저가 HTML 태그들에 기본적으로 적용하는 모든 스타일을 똑같은 값으로 '초기화' 한다. 이렇게 함으로써 브라우저간의 스타일 불일치를 최소화하고, 모든 요소들이 동일한 출발점에서 스타일을 쌓아가도록 만든다.
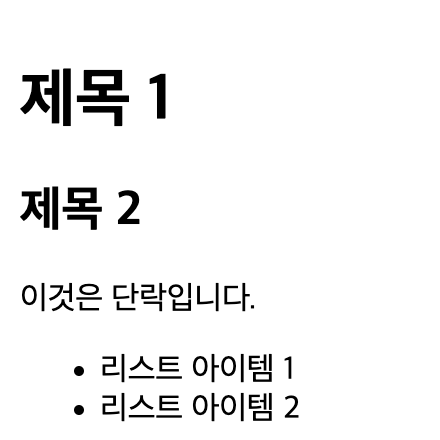
| Reset CSS 적용 전 | Reset CSS 적용 후 |
 |
 |
Reset CSS 적용 전과 후의 차이를 이해하기 위해, 가장 유명한 Reset CSS 중 하나인 Eric A. Meyer의 Reset CSS를 예로 든다. Reset CSS를 적용하지 않았을 때는 각 태그마다 기본 스타일을 가지고 있다. 그러나 Reset CSS를 적용하면 모든 HTML 태그에 대해 기본적으로 적용되는 스타일(여백, 패딩, 글꼴 크기 등)이 같은 값으로 초기화되어 똑같이 보이는 것을 확인할 수 있다.
Normalize CSS의 목적과 기능
Normalize CSS는 브라우저의 기본 스타일을 초기화 하는 대신, 브라우저마다 발생하는 스타일 차이를 보정하여 일관된 스타일을 유지하는 것을 목표로 한다. 이를 통해 기본 스타일을 완전히 제거하지 않고도 브라우저간의 스타일 불일치를 최소화할 수 있다.
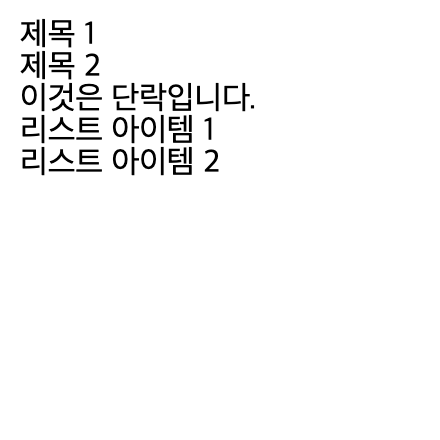
| Normalize CSS 적용 전 | Normalize CSS 적용 후 |
 |
 |
Normalize CSS 적용 전과 후의 차이를 이해하기 위해, 가장 유명한 Normalize CSS 중 하나인 Nicolas Gallagher의 normalize.css를 예로 든다. Reset CSS와는 다르게 Normalize CSS를 적용하기 전과 후의 모습이 크게 다르지 않다는 점을 확인할 수 있다. 여기서 보여주지는 않았지만 Normalize CSS는 디바이스가 가지고 있는 버그들이나 구형 브라우저가 지원하지 않는 속성들을 수정해 모든 기기에서 일관성 있게 보여주는 기능들도 가지고 있다.
Reset CSS를 사용할 때 장단점
장점
Reset CSS는 브라우저가 HTML 태그에 기본적으로 적용하는 스타일을 제거하기 때문에, 페이지가 어떻게 보일지 예측하기 쉬우며, 처음부터 자신만의 스타일을 쌓아가고 싶을 때 유용하다.
단점
Reset CSS는 모든 스타일을 제거하기 때문에 스타일을 처음부터 쌓아갈 여유가 없다면 Reset CSS를 사용하는 것은 큰 부담이 될 수 있다. 또한, Reset CSS는 거의 모든 HTML 태그를 일괄적으로 초기화하기 때문에, 인스펙터 도구에 계속해서 Reset CSS의 내용이 표시되어 디버깅이 어려워질 수 있다.
Normalize CSS를 사용할 때 장단점
장점
Normalize CSS는 HTML 태그가 가지고 있는 기본적인 스타일들을 최대한 보존하기 때문에, 스타일을 일일이 다시 선언할 필요가 없어 스타일링 셋업에 대한 부담이 덜하다. 또한, 디바이스 및 브라우저가 가지고 있는 일반적인 버그들을 수정하여 더 나은 사용자 경험을 제공할 수 있다. 더불어, 스타일을 오버라이드해야 하는 태그를 정확하게 타깃으로 잡기 때문에 인스펙터 도구에 많은 내용이 표시되지 않아 디버깅에 방해를 주지 않는다.
단점
Normalize CSS는 HTML 태그가 기본 스타일을 최대한 보존하기 때문에, 완전한 커스텀 스타일링을 위해서는 많은 스타일 오버라이드가 필요할 수 있다.
그래서 어떤 것을 사용하는 게 좋을까?
Reset CSS와 Normalize CSS는 각각의 장단점이 있으며, 프로젝트의 요구 사항과 개발자의 스타일링 선호도에 따라 선택을 하면 된다.
굳이 하나를 선택해야 한다면 완전한 커스텀이 필요한 경우에는 Reset CSS를, 기본 스타일을 어느 정도 사용하고자 한다면 Normalize CSS를 선택하면 될 것 같다.
(그런데 1인 개발을 하는데 완전한 커스텀이 필요하다면 Ant Design, Chakra UI 등 잘 만들어져 있는 디자인 시스템을 사용하는 게 좋지 않을까 싶다.)
'개발로그 > HTML, CSS' 카테고리의 다른 글
| CSS의 선택자로 자식 선택하기: 첫 번째, 마지막, N번째 (2) | 2024.10.09 |
|---|---|
| HTML에서 form을 원격으로 제출하는 방법 (0) | 2024.09.21 |
| HSL 색상 모델이란? - RGB보다 직관적인 색상 모델 (2) | 2024.09.09 |
| HTML에서 DOCTYPE을 꼭 사용해야 하는 이유 (1) | 2024.07.04 |